- Published on
Migrating from Gatsby to Next.js
5 min read- Authors

- Name
- Daniel Mackay
- @daniel_mackay

Overview
When I first created my blog it was created from a Gatsby Starter Blog template. This worked great and enabled me to write articles in markdown which, when built, produced a static site that could be hosted cheaply without having to pay for a full web server.
More recently Next.js has been gaining some real traction and is a technology I would like to learn better. What better way to start than with my blog? I tried this migration once before but based on the templates I found at the time the process was more complex than I would have liked and required me to write a lot of custom code. I gave up and put this in the too-hard basket.
However, a colleague recently discovered the Tailwind Next.js Starter Blog template, which looked perfect! After an initial evaluation, I decided this template was a good fit and started the migration.
Features
Gatsby Blog Features
The original Gatsby template I used had the following functionality:
- Rendering MD/MDX to HTML
- Code highlighting
- Blog listing/details page
- Site/RSS feeds
- Hot reload
- PWA support
- Image optimization
- Disqus Comments
Next.js Blog Features
The features provided by the Gatsby template were a good start and served me well, but several things were missing. In addition to the Gatsby features, the Next.js template also provides:
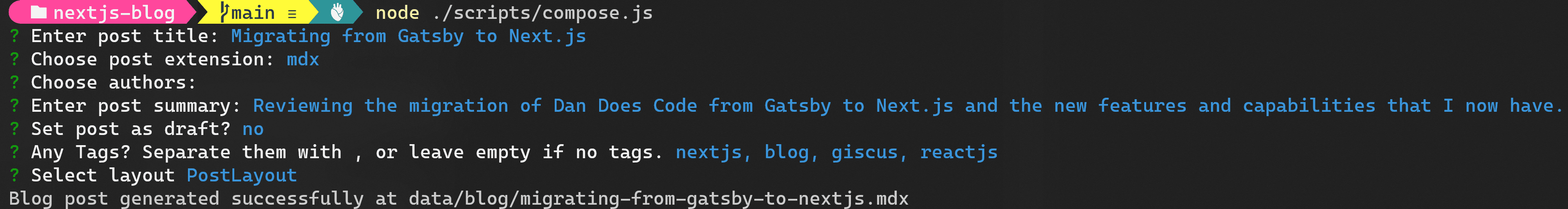
- Post creation wizard

- Tags
- Search
- Light and dark mode
- Copying from code blocks
- Pagination
- Improved social metadata (social image previews didn't work previously)
- Giscus (comments powered by GitHub discussions. This means I am in control of the data in an ad-free experience)
- Tailwind CSS
- Newsletters
- About page
- Preconfigured security headers
- And more!
Migration
Migration Process
Before doing anything, I tested a sample MDX (Markdown + React) page, to check images in MDX files get correctly translated into next/image components before the HTML is generated. The test proved successful, and off I went with migrating the blog component.
The process I followed was:
- Clone the template via
npx degit 'timlrx/tailwind-nextjs-starter-blog#contentlayer' - Personalize siteMetadata.js (site-related information)
- Modify the content security policy in next.config.js to allow google analytics and Disqus
- Personalize authors/default.md (main author) and remove secondary author
- Remove projects from headerNavLinks.ts
For each blog post:
- Copy the article MDX file from Gatsby into
/data/blog - Move associated images into
/public/static/images - Update frontmatter with new tags, and social image (where appropriate)
- Add redirects to
next.config.jswhere URLs may have changed (e.g. nested routes for multi-part articles)
Disqus to Giscus
After getting the blog migrated and working with Disqus, I wanted to migrate the comments to Giscus. Giscus is an open-source library that uses GitHub discussions to store comments. Once a user has logged into GitHub then can comment either via the article or via the GitHub discussion. A new discussion gets automatically created for each post.
Configuration of this was not hard. I followed the instructions on the Giscus App and confirmed my settings via an article from Andrew Lock.
Migration on the other hand was tricky. After exporting the comments from Disqus, I found several comment threads were not valid and linked to either old pages or local testing URLs. I manually massaged the XML export and then used a node.js disqus-to-github-discussions importer. I also had to create a GitHub App to authenticate with the Graph API and avoid rate limiting.
The result was great!

Challenges
- Pliny CLI did not work for me. This may have been an issue with NVM though.
- Getting the Content Security Policy headers right was fiddly. Check out my next.config.js if you have issues.
Hosting
The Gatsby site was hosted on an Azure Static Web App. This worked well and only cost me cents per month! However, in case I wanted to leverage some more advanced features of Next.js like SSR (Server-Side Rendering) or ISR (Incremental Static Regeneration) I decided to host via Vercel. This is free for hobby/personal projects and provides more than enough resources in the free tier. It also provides extra capabilities like analytics and providing feedback on feature branches directly within the website.
There was no need to set up GitHub actions as Vercel takes care of all the building and deployment and is triggered via Git hooks. A production deployment takes around 1 minute to be live.
Summary
I am really happy with the tech stack, hosting, and UI refreshes that Dan Does Code has had.
In the future, I plan to upgrade to Next.js 13 and possibly add a newsletter.
If you have any questions or comments please hit me up below or via GitHub Discussions 😎